Wir betrachten unsere Arbeit als Handwerk. Ein größtenteils digitales Handwerk, zugegeben. So wie andere Fachleute folgen auch wir einem klar definierten Ablauf von Arbeitsprozessen. Webseiten sind für uns keine Kunstprojekte. Das Design ist zwar wichtig, steht aber nicht allein im Vordergrund.
Inhalt, Technik und Design sind die drei großen Arbeitsbereiche, die für eine wirkungsvolle Webseite benötigt werden. Wird ein Bereich vernachlässigt, spüren Sie das als Webseiteninhaber früher oder später sehr deutlich.
Vorgehensweise
Es mag Sie etwas verwundern, aber bei uns beginnen Webseitenprojekte nicht mit dem Design. Zuerst erarbeiten wir die Inhalte. Aus diesen Inhalten ergeben sich Strukturen, die technisch abgebildet werden. Erst dann folgt das Erstellen von Design-Komponenten. Warum? Weil er jetzt ein Überblick über alle Inhalte und Strukturen vorhanden ist. Ein Design ohne Inhalt wäre sofort veraltet und unbrauchbar, wenn erst danach Inhalte folgen.
Wie die Inhalte entstehen
Aus Erfahrung wissen wir, dass Inhalte der große Engpass sind in vielen Webprojekten. Textarbeit ist schwer – richtig, richtig schwer. Gleiches gilt für gute Bilder und Grafiken. Gerade wenn Auftraggeber die Inhaltsarbeit allein stemmen wollen, fällt diese oft anderen Prioritäten zum Opfer. Wir können das gut nachvollziehen. Sie haben Wichtigeres zu tun, als an den Texten Ihrer neuen Webseite zu arbeiten. Deshalb übernehmen wir das für Sie.
Auch wir schütteln die Texte natürlich nicht einfach so aus den Ärmeln. Um wirklich attraktive Texte erstellen zu können, die Webseitenbesucher zu Interessenten und Kunden machen, haben wir einen Prozess aufgestellt:
Ihre Stärken und Wunschkunden
Zu Beginn unseres gemeinsamen Projekts fragen wir bei Ihnen ab, mit welchen Stärken Sie welche Wunschkunden (oder Bewerber) überzeugen können. Wir machen uns ein klares Bild von dem, was Ihr Unternehmen ausmacht. So entsteht die Grundlage für Webseiteninhalte.
Welche Aufgaben Ihre Interessenten erfüllen wollen
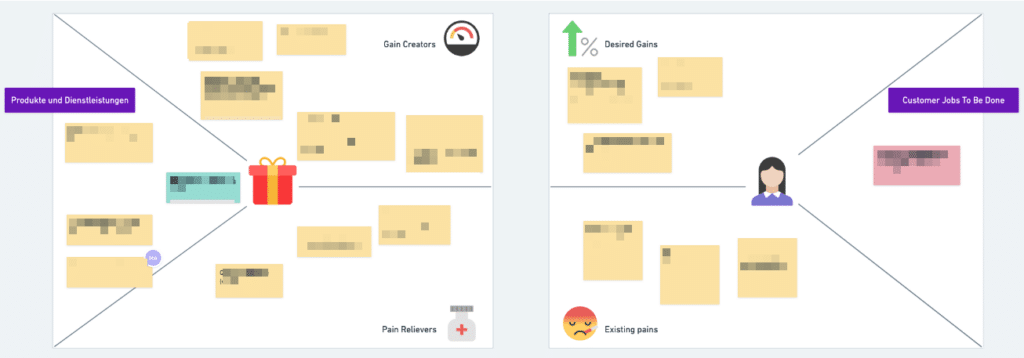
Was wir nun über Ihr Unternehmen und Ihre Kundschaft gelernt haben, bringen wir auf eine übersichtliche Grafik nach Vorbild des sogenannten »value proposition canvas« (Quelle: https://www.strategyzer.com/.)

Für jede Aufgabe, die ein potenzieller Kunde mit Ihrem Unternehmen erledigen könnte, kreieren wir solch eine Übersicht.
Beispiele für solche Aufgaben können sein:
- Strömungssimulation erstellen lassen, um neues technisches Produkt besser zu verstehen
- Balkonkraftwerk für die eigene Wohnung kaufen, um Stromkosten zu sparen
- Geburtstagsfeier in einem Hotel organisieren für Gäste mit langer Anreise
- Englisch für den Beruf so verbessern, dass man ohne Sorge Präsentationen auf Englisch geben kann
- Den besten Lieferanten für Ware oder Dienstleistung XYZ finden
Täglich werden Millionen solcher Aufgaben angegangen. Viele werden erledigt, andere zurückgestellt oder aufgegeben. Wir erstellen die Inhalte Ihrer Webseite so, dass passenden Interessenten genau verstehen, welche Aufgabe mit Ihnen optimal zu erledigen ist.
Suchmaschinen bedienen
Neben den Aufgaben der potenziellen Kunden gilt es auch Suchanfragen auf Google und Co. zu bedienen. In den Paketen Webseite Plus und Webseite Plus & Marketing legen wir besonderen Fokus darauf, dass Ihre Webseite für die richtigen Begriffe gefunden werden kann.
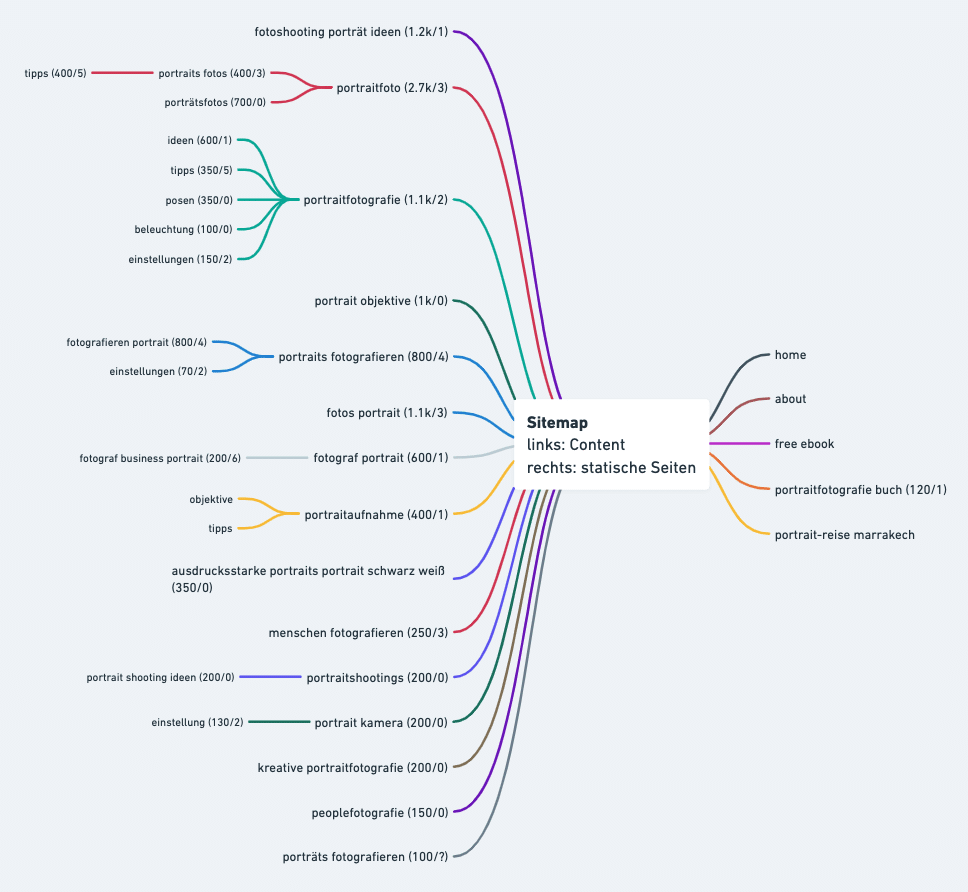
Als Teil der Inhaltserstellung analysieren wir die Suchanfragen und lassen die Ergebnisse in die sogenannten Sitemap, den Bauplan Ihrer Webseite, einfließen.

Wie die Technik aufgebaut wird
Nun, da wir die Inhalte analysiert, strukturiert und aufbereitet haben, können wir diese in technische Komponenten übersetzen. Wir verstehen Dinge wie Produkte, Dienstleistungen, Events, Jobs usw. als technische Komponenten, die wir in der Webseite gesondert anlegen.
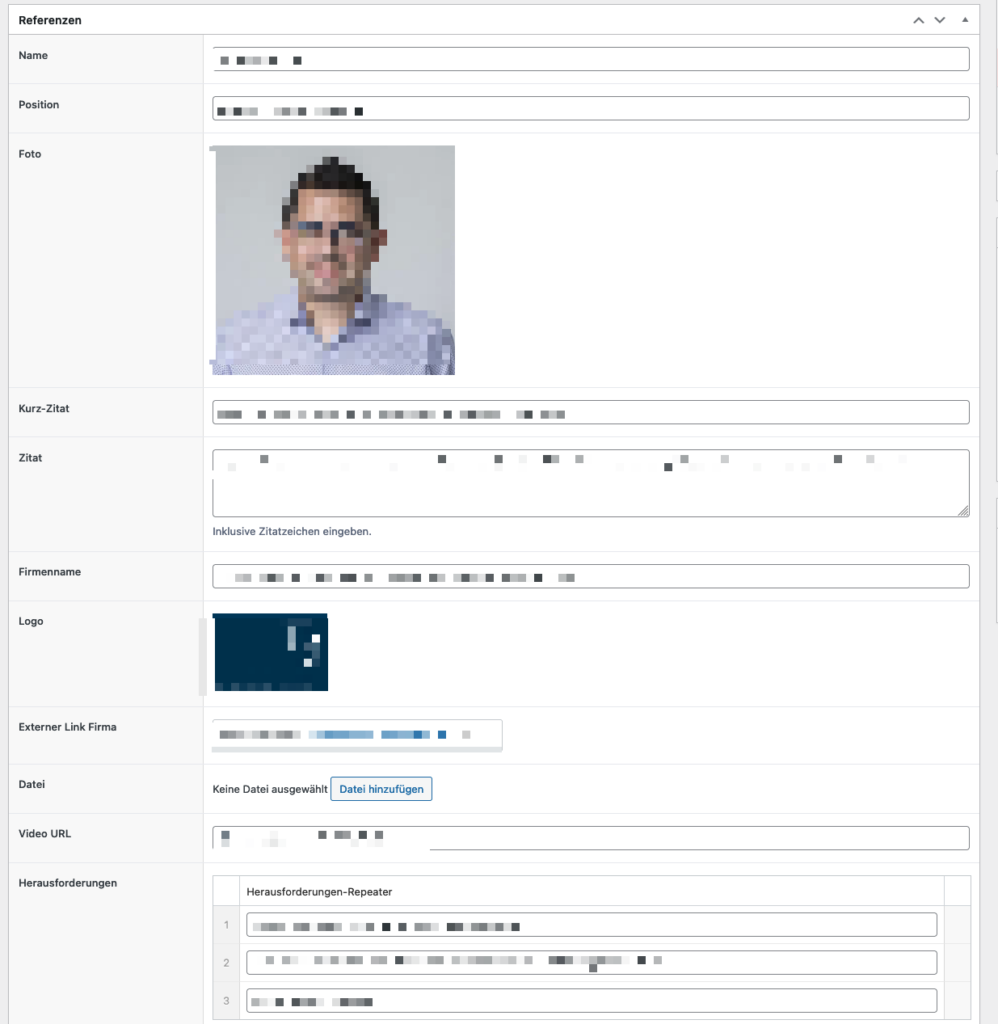
So vermeiden wir, dass bspw. Referenzen mit ganz normalen Unterseiten Ihrer Homepage vermischt werden. Bleiben wir beim Beispiel Referenzen. Falls Sie solche auf der Webseite präsentieren möchten, legen wir diese als eigenen Inhaltstypen mit individuellen Feldern an. Das sieht dann so aus:

Keine Sorge, Sie müssen sich damit nicht befassen. Wir erledigen das für Sie. Uns ist aber wichtig, dass Sie verstehen, wie geordnet und damit wartbar Ihre Inhalte in der Webseite untergebracht sind.
Die gleiche Ordnung und Zukunftsfähigkeit wenden wir in allen technischen Bereichen an:
- Formulare
- Design-Styling wie Farben, Formen, Abstände, …
- Ordnerstrukturen für Bilder und andere Uploads
- Benennung aller Komponenten nach einem einheitlichen System (bei Interesse zeigen wir Ihnen das gerne…)
Kurz gesagt: Alles Technische ist ordentlich, wartbar und erweiterbar. Auch in 3 oder 5 Jahren.
Wie Design gestaltet wird
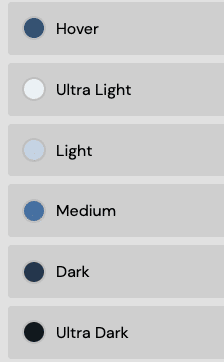
Zwei von drei Meilensteinen sind erreicht. Inhalte wurden erstellt, die Technik steht. Nun werden alle Design-Komponenten erarbeitet. Den Anfang machen wir mit der Farbwelt. Wir definieren Farben vom Typ Basis, Primär und Sekundär, dazu Farbe für Aktionen, Fehlermeldung, Hinweise und weitere Elemente auf der Seite. Jede Farbe wird in 7 Schattierungen hinterlegt, dazu Versionen mit verschieden starker Transparenz.

Über dieses Farbsystem stellen wir sicher, dass auf der Webseite alle eingesetzten Farben immer aus dem gleichen »Baukasten« kommen. Sollten Sie später eine Farbanpassung wünschen, nehmen wir diese an zentraler Stelle vor und überall dort, wo die Farbe im Einsatz ist, wird er Farbwert automatisch angepasst. So geht Zukunftssicherheit.
Schriftarten
Bei unseren Mietwebseiten müssen Sie keine Angst haben vor Abmahnungen wegen Google-Schriftarten. Wir legen die Schriften direkt auf dem Server ab und holen diese nicht von Google-Servern. So ist Ihre Webseite in diesem Aspekt 100% konform mit Datenschutzregeln. Wir erstellen Ihnen mehrere Vorschläge zu den Schriften, aus denen Sie dann auswählen. Natürlich geben wir Ihnen unsere Empfehlung, aber die Entscheidung liegt bei Ihnen.
Komponenten
Wenn Farben und Schriften gewählt sind, bauen wir die nötigen Designkomponenten für Ihre Webseite. Dazu gehören unter anderem:
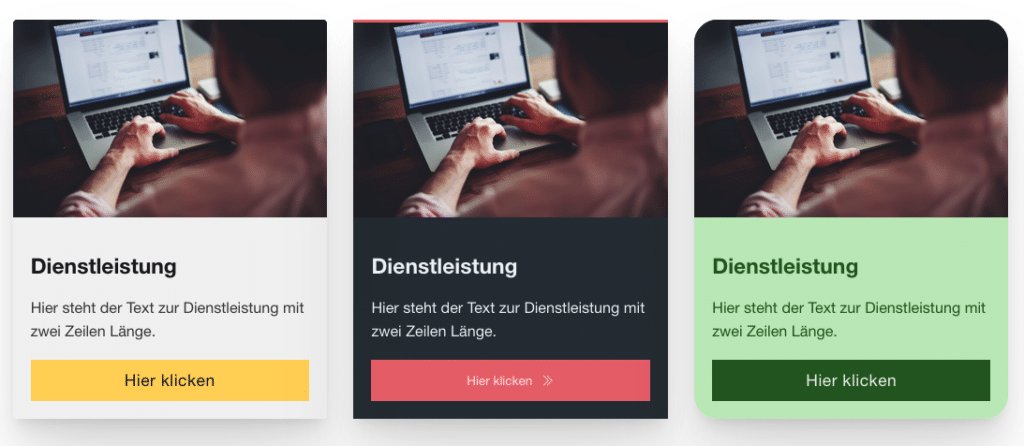
- Karten (siehe Bild unter dieser Liste)
- Listen
- Icons
- Boxen
- Textabsätze
- Buttons
- Links
- Formulare
- Preistabellen
- Referenzen
- Tabs
- Slider
- Akkordions
- und vieles, vieles mehr

Wann und wie Sie mitwirken
Wir suchen die optimale Balance für Sie. Natürlich sollen und müssen Sie beim Aufbau der Webseite involviert sein, aber nur so viel, wie nötig. Also versuchen wir, Sie an den richtigen Stellen einzubinden. Folgende Checkpoints sind im Projektablauf vorgesehen:
- Abnahme der Inhaltsstruktur (welche Seiten werden erstellt, welche Inhalte befinden sich darauf?)
- Entscheid zwischen 3 Designrichtungen (wir erstellen Vorschläge, Sie wählen aus und nennen Änderungswünsche)
- Abnahme der gesamten Webseite mit Möglichkeit zu Änderungswünschen